Avec Material 3 Expressive, Google révolutionne l’interface des applications en intégrant des barres d’outils au bas de l’écran. Ce nouveau composant facilite l’accès aux actions essentielles, adaptées à chaque page, tout en offrant une personnalisation sans précédent pour les développeurs. Découvrez comment cette innovation transforme l’expérience utilisateur.
Outils Flottants avec Material 3 Expressive
Avec Material 3 Expressive, Google pousse à l’adoption de contrôles situés en bas des applications via des barreaux d’outils. Ce nouveau composant affiche des "actions fréquemment utilisées pertinentes pour la page actuelle".
Types de Barres d’Outils
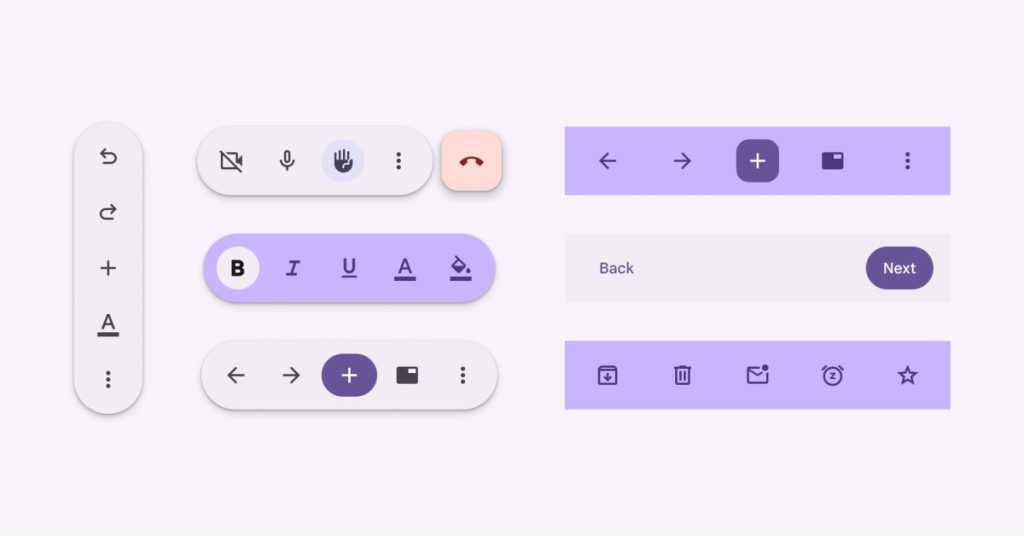
Google décrit cela comme un "contenant avec plusieurs emplacements". Les développeurs ont accès à plusieurs options de personnalisation, se déclinant en deux types :
Barre d’Outils Fixe
La barre d’outils fixe "s’étend sur toute la largeur de la fenêtre. Elle est idéale pour des actions globales qui restent identiques sur plusieurs pages". Elle remplace la barre d’application inférieure que Google Tasks utilisait avant sa refonte l’année dernière, qui est maintenant obsolète : "Elle devrait être remplacée par la barre d’outils fixe, qui est très similaire mais plus flexible."
Barre d’Outils Flottante
La barre d’outils flottante "flotte au-dessus du contenu principal. Elle est préférable pour des actions contextuelles liées au contenu du corps ou à la page spécifique". Les applications peuvent associer une barre d’outils flottante et un bouton d’action flottant (FAB).
- Google Photos utilise ce composant pour les boutons de partage, d’ajout et d’édition, résultant en une expérience plein écran en haut de la page.
- Les barres d’outils flottantes peuvent également être "utilisées comme des onglets entre des pages subséquentes liées dans la hiérarchie du produit", comme on le voit dans Fitbit avec les sélecteurs pour Jour, Semaine, Mois et Année.
Ces barres d’outils peuvent être placées verticalement sur des écrans plus grands. De plus, "les barres d’outils flottantes ne devraient pas dépasser le bord de la fenêtre ou du volet". Les applications avec davantage d’actions peuvent utiliser un menu de débordement.
Configurations de Couleur
Il existe des configurations de couleurs standard et vibrantes :
- Standard : "Un schéma de couleurs à faible accentuation, parfait pour attirer l’attention sur le contenu principal."
- Vibrant : "Un schéma de couleurs à forte accentuation qui attire l’attention sur les contrôles. Cela peut aussi indiquer un changement temporaire dans le comportement de la page, comme l’entrée en mode d’édition."
Utilisation des Barres d’Outils
Google conseille de ne pas associer une barre d’outils et une barre de navigation ensemble : "Affichez la barre de navigation sur les pages principales et les barres d’outils sur les pages suivantes avec des actions."
Prenons l’exemple d’une application hypothétique de messagerie :
Navigation Latérale et Barre d’Outils
Parfois, ces composants peuvent soulever des questions sur la navigation flottante ou la barre inférieure. Actuellement, un tel composant n’existe pas dans Material 3 Expressive, même s’il est toujours présent dans Google Chat. Une maquette de M3E montre un design similaire, ce qui laisse entendre qu’il pourrait apparaître dans une future mise à jour ou extension de M3E.
Résumé des Spécifications
Les barres d’outils flottantes et fixes offrent une approche flexibles pour les développeurs d’applications, optimisant l’interaction utilisateur avec des actions contextuelles et globales. Les choix de conception en termes de forme, de couleur et de placement font partie intégrante de l’expérience utilisateur liée à Material 3 Expressive.
Cette mise à jour annonce un pas en avant significatif pour l’interface utilisateur sur les plateformes Google, et il sera intéressant de voir comment les développeurs intégreront ces nouveaux outils dans leurs applications.
Mon avis :
Google’s Material 3 Expressive toolbars enhance user interface flexibility by introducing docked and floating options tailored for app navigation. While the docked toolbar supports consistent global actions across pages, its flexibility replaces previous bottom app bars. However, developers may find limitations in customizing floating toolbars. Overall, these components aim to improve user engagement and streamline navigation.
Les questions fréquentes
Qu’est-ce que Material 3 Expressive ?
Material 3 Expressive est une mise à jour de l’interface de conception de Google qui introduit de nouvelles barres d’outils en bas des applications. Ces barres affichent des actions fréquemment utilisées qui sont pertinentes pour la page actuelle.
Quelles sont les types de barres d’outils disponibles ?
Il existe deux types de barres d’outils : la barre d’outils fixée, qui s’étend sur toute la largeur de la fenêtre pour des actions globales, et la barre d’outils flottante, qui est utilisée pour des actions contextuelles à la page ou au contenu.
Comment personnaliser les barres d’outils ?
Les développeurs peuvent personnaliser les barres d’outils de différentes manières, en choisissant entre des configurations de couleurs standard (faible accent) et vibrantes (fort accent) qui attirent l’attention sur les contrôles.
Est-il possible de combiner une barre d’outils et une barre de navigation ?
Google recommande de ne pas combiner une barre d’outils et une barre de navigation. La barre de navigation doit être affichée sur les pages principales, tandis que les barres d’outils peuvent être utilisées sur les pages suivantes avec des actions spécifiques.